DISCOVER: I CAN ANALYZE INFORMATION TO UNDERSTAND A CHALLENGE.

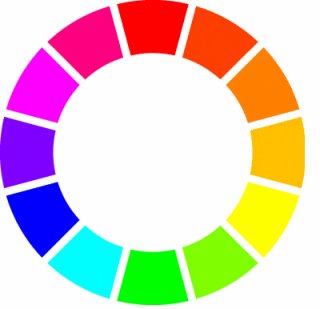
Color theory contains multiple colors that can create another colors like primary, secondary, tertiary, analogous, and complimentary colors.The html format, text format, test wrangler, web browser, and tags is what i know about what type about the webpage creation. Some resources that i can help me create my mini webpage is my folder, notebook, and computer. I can research more about other tags so I can see what tags and codes can help me through out making my mini website.
DEFINE:I CAN PROVIDE INFORMED DESCRIPTIONS OF THE SPECIFIC TOOLS, INFORMATION, AND STEPS THAT WILL BE NEEDED TO MEET THIS CHALLENGE.
There can be problems that can interfere with the mini website like we don’t have enough information that can help us create a color mini website. The tools that I need is 7 pages, text, pictures, heading, specific color for each page on the word press site page . There is some constraints like is HTML format, heading, image, text, and link. Codes can help like The table codes, organization, HTML format because this can help create a color theory mini website. I have to be careful when putting the codes on text wrangler because if you misspelled a code then some part of the mini website wont work.
. There is some constraints like is HTML format, heading, image, text, and link. Codes can help like The table codes, organization, HTML format because this can help create a color theory mini website. I have to be careful when putting the codes on text wrangler because if you misspelled a code then some part of the mini website wont work.
DESIGN:I CAN GENERATE TESTABLE SOLUTIONS TO MEET THE CHALLENGE.
I created a planning page in order to help me because I can see where and how my page is going to look like with the codes. There is some pros such as, you can see where everything is and you don’t have to waste much time on where each code is suppose to go. You can also plan out how it looks but the con is that sometimes when you plan it doesn’t look like how you expected but you can always change the code to see what suits you the best. As you can see here I sketched out some of my planning page which helps me, my best planning choice is the 3rd one since I had more information on the codes and the planning was simple.
DEVELOP:I can improve an existing design based on feedback.
As you can see here, this is one of my color theory pages which shows coding and a website which is based on the coding. I use my planning page to help me see where all my codes do. The improvements I have made into my design is putting a back ground color and seeing where each image goes. I had to change nothing because in my planning page I brainstorm any ideas that can help me create this page. The resources that I need for my design was mostly my planning page, laptop, my notes with the codes. Some problems that I encountered was when I tried to a line my pictures to be straight but some of them gets out of place so I tried looking for a solution like putting a row span code so that the picture can a line with the other images.

DELIVER:I can present a solution, artifact, or concept in finished form to its intended audience.
This is all of my pages below. I screen shot with the codes and the page because I can use this to reflect on creating something similar to what I did with the color theory. It was hard to do this type of coding in my opinion because I never code before and this was my first time. I could have improve my work more if I had added more codes that can help the page look better. It took some time to do each page and to look up images that can represent the page with it, the other problem was looking for the right picture because some pictures doesn’t work since they are not real life.



